Bonjour mes eLearners ! Aujourd’hui, je vais tenter de vous expliquer pourquoi le visuel est si important pour la création de vos formations. En effet, ce serait mentir que de dire que l’on ne juge pas un livre à sa couverture ! Le design en eLearning est donc une chose très importante car inconsciemment, on lie ce design à la qualité de la formation.
Tips learning
Un contenu de qualité est donc composé d’un contenu pertinent ET d’un visuel attrayant.
By Stephy
Il serait idiot de penser que si vous n’êtes pas graphiste, vous n’y arriverez jamais. Si vous suivez les différents conseils ci-dessous, vous obtiendrez des contenus avec un design digne de ce nom !
Couleurs
A. Couleurs
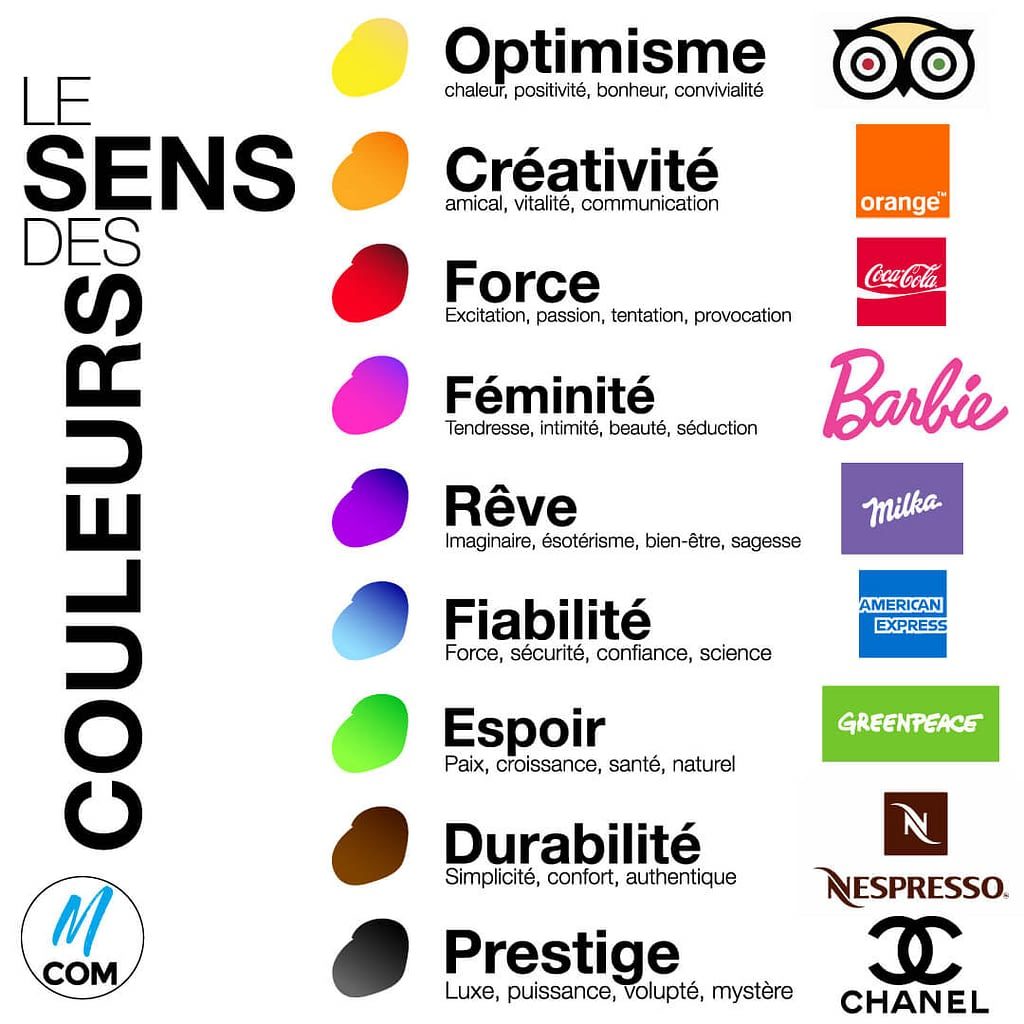
Les couleurs sont souvent liées à des sentiments. C’est pour cela qu’il faut choisir ces dernières avec soin, en fonction de ce que vous voulez communiquer à l’apprenant.

Tips learning
Pour que vos modules correspondent à votre image de marque, veillez à respecter les couleurs de votre charte graphique. L’avantage est que vous ne perdrez pas de temps à réfléchir à ces dernières, elles existent déjà.
By Stephy
Comment choisir ma palette de couleurs ?
Pour définir votre palette, vous allez vous rapporter à un cercle chromatique ou à un outil qui va vous permettre de créer des palettes de couleurs coordonnées comme Adobe Color (https://color.adobe.com/fr/create/color-wheel).
On va pouvoir associer les couleurs de différentes façons :
- Monochrome, si vous avez envie de minimalisme et de simplicité ;
- Couleurs complémentaires afin de créer un contraste ;
- Couleurs analogues pour créer un sentiment d’harmonie et d’équilibre.

B. Contrastes
Il faut que le contraste soit EVIDENT, qu’on le remarque au premier coup d’œil, qu’il y ait une vraie cassure avec le reste du contenu.
Pourquoi ? Car le contraste va vous permettre de diriger les yeux de l’apprenant vers ce qui est important. Cela va aussi vous permettre de lui faciliter la navigation au sein de votre contenu.
Comment faire cette cassure visuelle ?
- Grâce à l’utilisation d’objets de différentes tailles : une grande image à côté d’une petite ;
- Grâce à l’utilisation de typologies différentes ;
- Grâce à l’utilisation de couleurs différentes ;
- Grâce à l’utilisation de motifs différents.
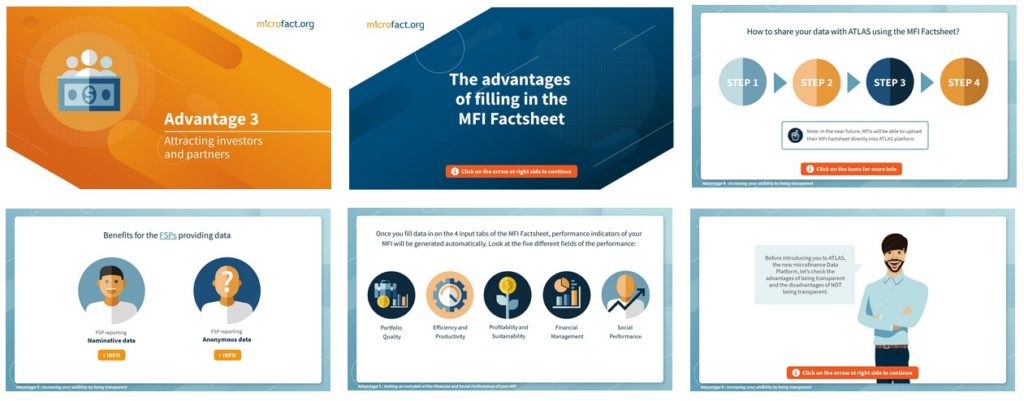
Voici un exemple de contenu réalisé par Tudio avec des couleurs complémentaires et un contraste important :

Récurrence
Il est primordial de réutiliser les mêmes éléments de design dans tout votre contenu.
Ex : si je décide d’écrire mes titres principaux en rouge, en italique et en Arial, je me dois de TOUJOURS utiliser ce style pour tous les titres principaux de mon contenu.
Le but, ici, va être de créer un sentiment d’unicité, de cohérence.
Il est donc important de créer une sorte de charte graphique pour vos contenus de formation où vous indiquerez les couleurs, les typos, les styles d’images, les styles d’icônes, les styles de boutons, etc. que vous utiliserez systématiquement dans l’entièreté de votre contenu de formation.
Tips learning
N’hésitez pas à vous créer des templates que vous n’aurez plus qu’à éditer !
By Stephy
Voici six exemples de contenus réalisés par Tudio appuyant la notion de récurrence :

Alignement
Pour l’équilibre visuel, il faudra aussi passer par l’alignement des éléments (égale distance les uns des autres).
Il est recommandé d’utiliser les quadrillages ou guide d’alignement.
Voici un exemple de contenus réalisés par Tudio appuyant la notion d’alignement :

Equilibre
Il faudra faire en sorte qu’il y ait un équilibre au niveau de la charge visuelle.
Il existe plusieurs moyens de créer cet équilibre :
- Symétrique (effet miroir) : peut sembler rébarbatif pour les apprenants, ils finiront par se lasser de cette mise en page qui est toujours la même.
(ex : diviser la diapositive en 2 et répéter non-stop cette mise en page)
- Asymétrique mais tout en gardant un équilibre visuel : permet de dynamiser le contenu, de donner de l’importance à un élément, etc.
(ex : un grand objet à gauche et deux petits à droite)
Voici un exemple de contenu réalisé par Tudio appuyant la notion d’équilibre :

Tips learning
Ne mettez jamais d’éléments graphiques de façon à décorer votre contenu de formation ! Il est PRI-MOR-DIAL de n’utiliser que des éléments graphiques PERTINENTS, en accord avec vos objectifs pédagogiques. Si vous pensez que « ça fera joli », vous vous trompez !
By Stephy
Vous avez à présent toutes les cartes en mains pour créer un visuel attrayant pour vos contenus de formation !





